
سلام دوستان عزیزم
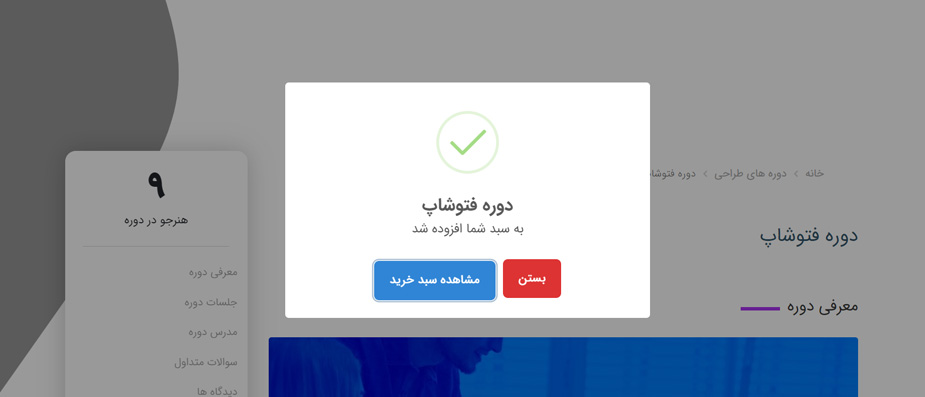
امیدارم عالی باشید ، در این مقاله میخوام روش نمایش پیام افزودن به سبد خرید با sweetalert2 بهتون یاد بدم
فراخوانی فایل JS
<script src="https://cdn.jsdelivr.net/npm/sweetalert2@9"></script>افزودن کد زیر در فایل functions.php قالب
<?php
//Start Sweetalert 2
add_filter('wc_add_to_cart_message_html', 'wc_add_to_cart_message_filter', 10, 2);
function wc_add_to_cart_message_filter()
{
add_action('wp_footer', 'item_count_check');
function item_count_check()
{
?>
<script>
function addcartsweet() {
Swal.fire({
icon: 'success',
title: '<?php the_title(); ?>',
text: 'به سبد شما افزوده شد',
type: 'success',
showCancelButton: true,
cancelButtonText: 'بستن',
cancelButtonColor: '#d33',
confirmButtonText: 'مشاهده سبد خرید'
}).then(function (result) {
if (result.value) {
location.assign("<?php echo esc_url(wc_get_page_permalink('cart')) ?>")
}
});
}
addcartsweet();
</script>
<?php
}
}
?>امیرمحمد میرلوحی
سلام من همه این کارهارو کردم و وقتی روی دکمه میزنم برام الرت هم میاد ولی وقتی صفحه رو رفرش میکنم خود به خود دوباره الرت به صورت خودکار بدون اینکه روی دکمه بزنم نمایش داده میشه.
چجوری مشکلو حلش کنم؟
سلام و احترام
تشکر از آموزش های جالب و کاربردی شما عزیزان و وقتی که قرار میدید
دوتا سوال دارم
یکی این که خیلی کلی بیان کردید و الان دقیقا معلوم نیست کد ها رو کجای قالب قرار بدیم مخصوصا که ما مبتدی هستیم و خیلی کار نکردی…. لطفا بفرمایید:
1- کد اول رو(فراخوانی فایل JS) دقیقا کجای قالب قرار بدیم لازم هست حتما فایل JS رو در قالب خودمون قرار بدیم یا همون ادرس خودش فراخوانی میکنه.
2- فایل دوم یعنی کد های functions.php نمیتونم اضافه کنم چون فایل functions.php سایت من طوری کار شده که اصلا نمیشه چیزی بهش اضافه کنم … نمیشه اون کد جای دیگه قالب قرار بدم یعنی تو یه فایل دیگه یا مثلا یه فایل براش بسازم.
ممنون میشم راهنمایی بفرمایید خیلی ضروریه.
سلام دوست عزیزم
خواهش میکنم ، ممنون از انرژی مثبت شما
1- اگر فایل JS رو خودتون در قالب قرار بدید و فراخوانی کنید خیلی بهتر هست.
2- شما می توانید یک پوسته فرزند برای قالب خود بسازید و اون موقع کد رو در فایل functions.php پوسته فرزند قراردهید.
سلام
ممنون از آموزش خوبتون
آیا از این اعلان های پاپ آپ میشه در قسمت های دیگر سایت استفاده کرد؟
مثلا من میخوام کاربر روی دکمه دیگه ای که میزنه این پاپ آپ براش بیاد
چطور این کارو انجام بدم؟
سلام دوست عزیزم
بله برای اینکار باید به جاوا اسکریپت تسلط کافی داشته باشید و از داکیومنت های اصلی در سایت https://sweetalert2.github.io استفاده نمایید.
5 پرسش و پاسخ